10 Web-Based tools CSS yang berguna
Terdapat banyak sekali tools untuk membuat CSS menjadi lebih kerenn. Disini admin sudah pilihkan 10 web-based tools yang menurut admin super keren untuk generate CSS murni
10 Web-Based tools CSS yang berguna menurut MIPDEVP
Terdapat banyak sekali tools untuk membuat CSS menjadi lebih kerenn. Disini admin sudah pilihkan 10 web-based tools yang menurut admin super keren untuk generate CSS murni dan yang pastinya bikin web temen2 jadi makin cantikk. Langsung aja..
-
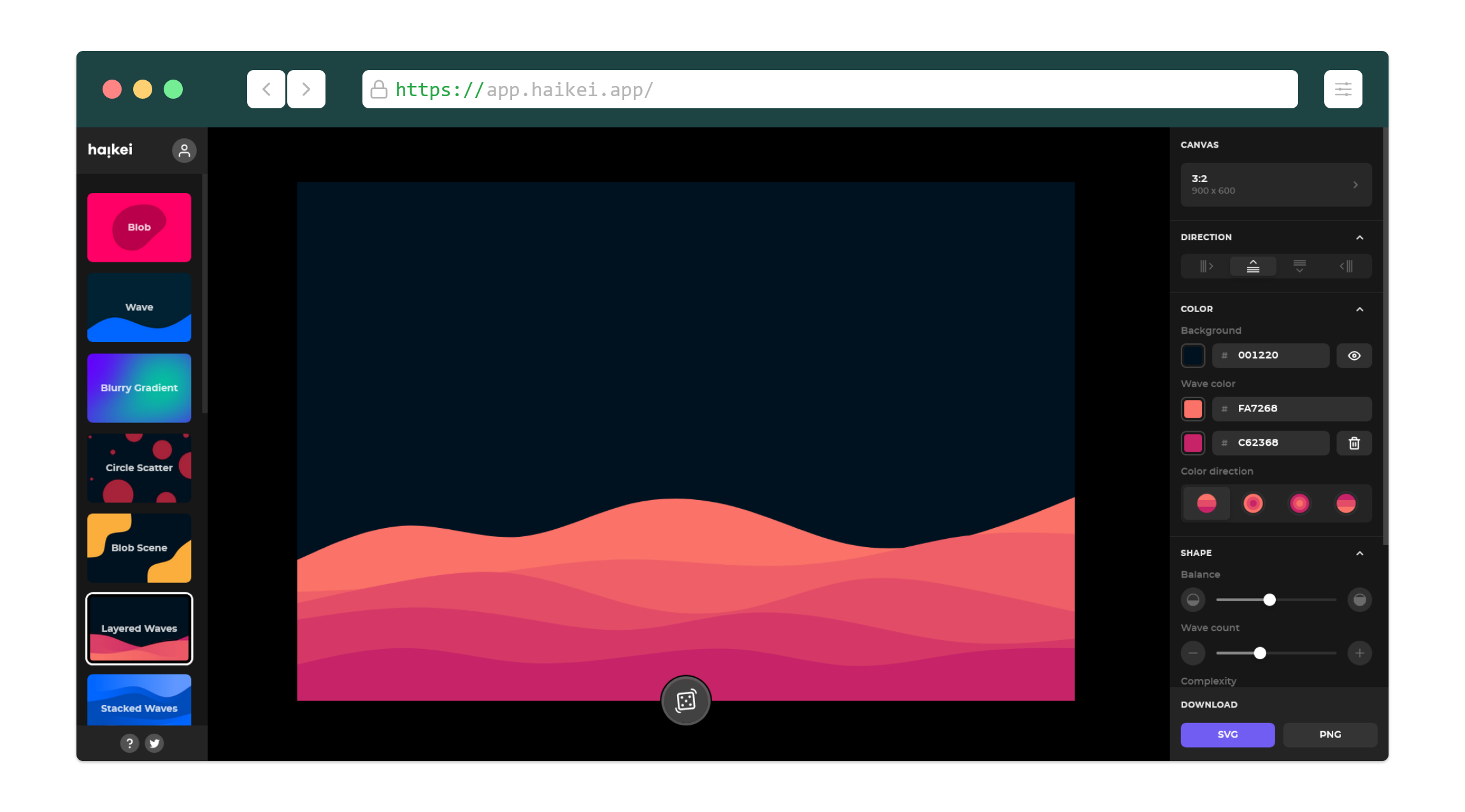
Haikei

Oke yang pertama ada Haikei.Haikei adalah web-based design tools untuk menghasilkan aset desain SVG unik untuk website, media sosial, entri blog, wallpaper desktop dan seluler, poster, dan banyak lagi!. Terdapat banyak sekali generator untuk me-generate bentuk SVG yang menarik. Semua Generator yang dilakukan secara acak memungkinkan kita bisa menemukan, menyesuaikan dan mengekspor aset desain SVG generatif yang siap digunakan untuk keperluan kita.
-
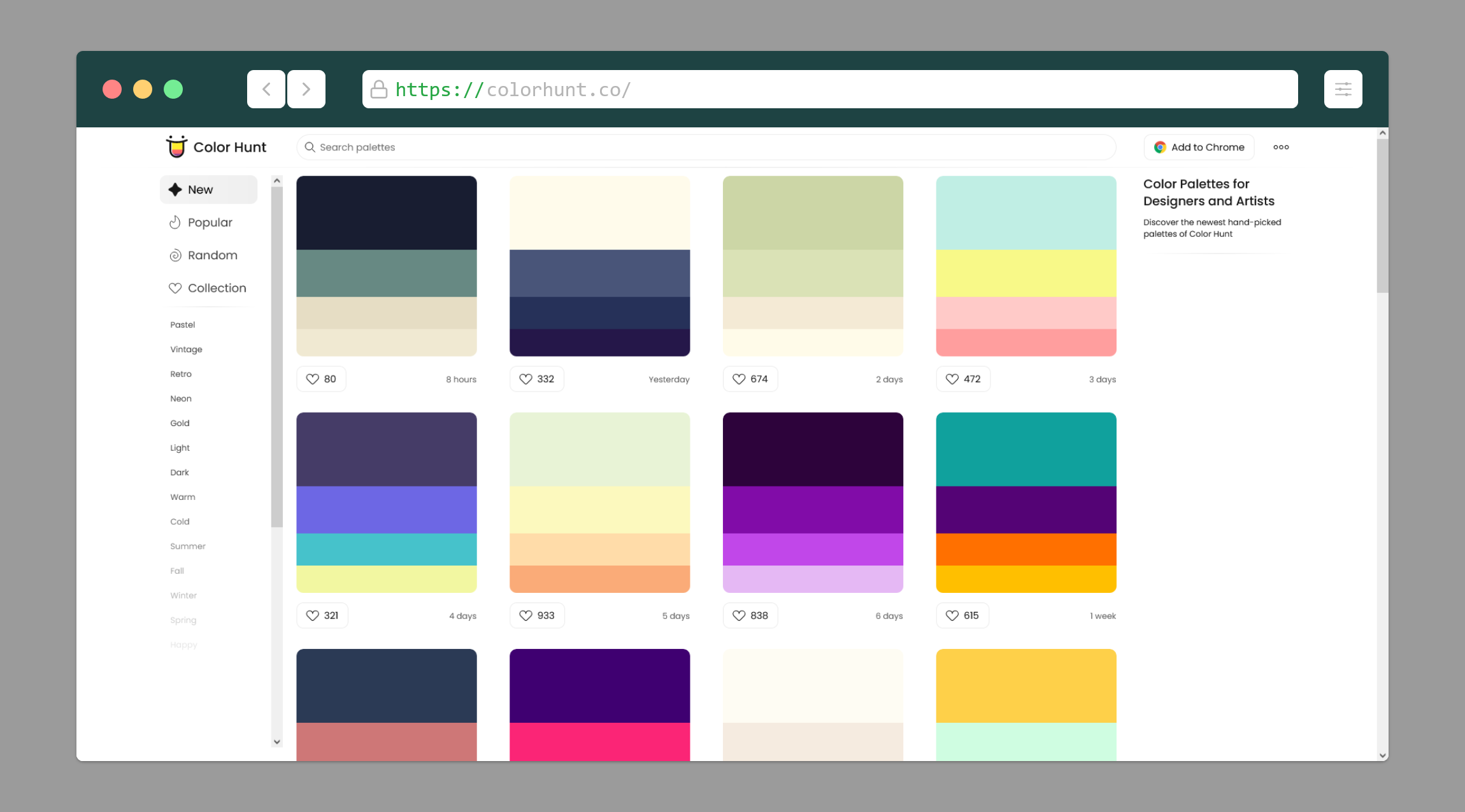
Color Hunt

Kemudian untuk pemilihan warna pada web yang saya bangun biasanya menggunakan referensi di Color Hunt tidak hanya banyak pilihan warna, namun warna2 yang ada juga keren2. Tinggal kita pilih mana yang sesuai dan cocok dengan desain app kita.
-
ColorPalettes.Earth

Masih di pemilihan warna, ada juga ini namanya ColorPalettes.Earth. Sedikit berbeda dari Color Hunt karena palette-palette warna disini terinspirasi dari berbagai macam gambar di alam, Dan tentunya sama2 menyediakan pilihan warna yang menyegarkan mata.
-
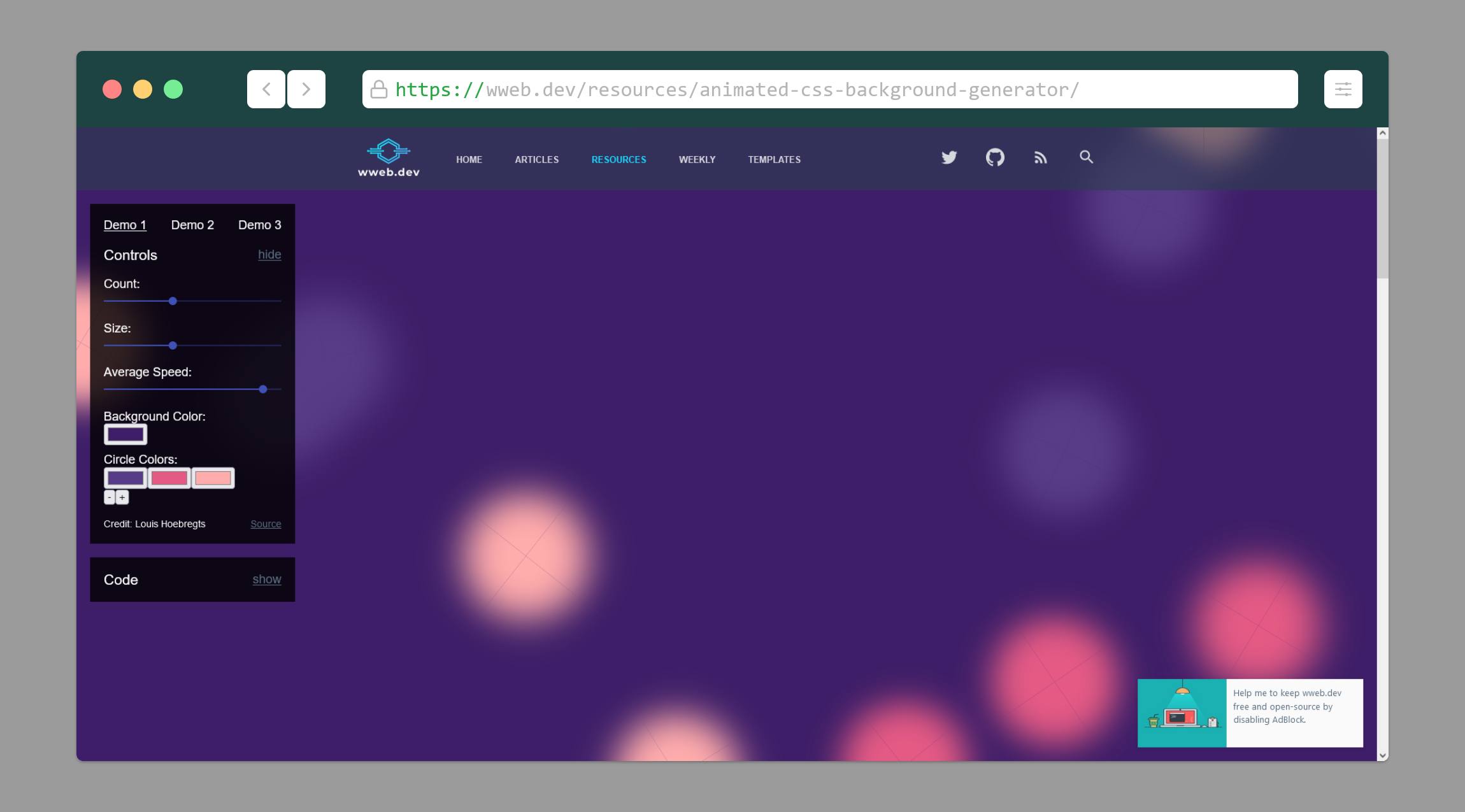
Animated BG

Untuk background ada Animated BG, yang keren disini tidak hanya me-generate background animasi saja, tapi juga membuatnya blurry. Terdapat kontrol count untuk mengatur banyaknya objek shape yang ada di background, size untuk ukuran shape dan juga average speed untuk mengatur kecepatan animasi yang berjalan, dan tentunya menambah web kalian menjadi lebih estetik.
-
Trianglify

Jika kalian tidak suka untuk background animasi, mungkin Trianglify bisa menjadi alternatif. Seperti namanya Trianglify menggenerate bentuk triangle, silahkan dicoba.
-
Clipy

Clipy dapat me-generate clip background gambar ke dalam suatu shape. Menariknya disini banyak sekali pilihan shape yang bisa digunakan.
-
Glow Generator

Jika temen-temen ada yang desain web dengan dark-mode, mungkin Glow Generator menjadi salah satu opsi untuk background.
-
Neumorphism

Salah satu tools kesukaan admin ini, dapat membuat CSS shape menjadi menonjol ataupun masuk kedalam, yuhuuu apa itu? coba cek aja langsung cek aja deh, pokoknya keren Neumorphism.
-
Fancy Border Radius

Adalagi yang tidak kalah menarik. Fancy Border Radius dapat membuat custom border radius jadi lebih estetik.
-
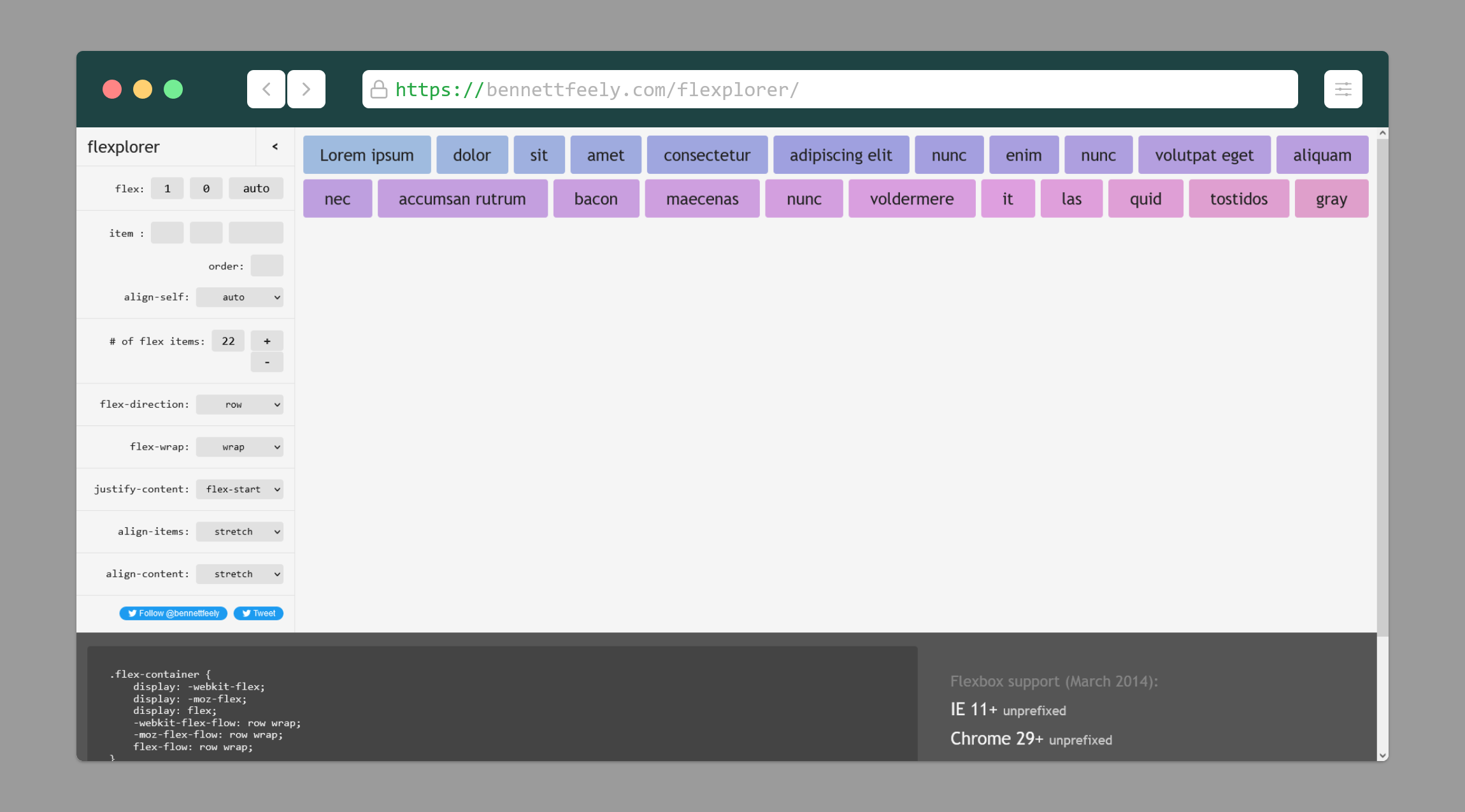
Flexplorer

Dan yang terakhir ada Flexplorer untuk membantu kita memahami lebih jelas tentang CSS flex.
Itu dia 10 web-based tools yang menurut admin super keren untuk generate CSS murni. Terimakasih sudah membaca, arigatouu :)